Tracing in Effect
Although logs and metrics are useful to understand the behavior of individual services, they are not enough to provide a complete overview of the lifetime of a request in a distributed system.
In a distributed system, a request can span multiple services and each service can make multiple requests to other services to fulfill the request. In such a scenario, we need to have a way to track the lifetime of a request across multiple services to diagnose what services are the bottlenecks and where the request is spending most of its time.
A span represents a single unit of work or operation within a request. It provides a detailed view of what happened during the execution of that specific operation.
Each span typically contains the following information:
| Span Component | Description |
|---|---|
| Name | Describes the specific operation being tracked. |
| Timing Data | Timestamps indicating when the operation started and its duration. |
| Log Messages | Structured logs capturing important events during the operation. |
| Attributes | Metadata providing additional context about the operation. |
Spans are key building blocks in tracing, helping you visualize and understand the flow of requests through various services.
A trace records the paths taken by requests (made by an application or end-user) as they propagate through multi-service architectures, like microservice and serverless applications.
Without tracing, it is challenging to pinpoint the cause of performance problems in a distributed system.
A trace is made of one or more spans. The first span represents the root span. Each root span represents a request from start to finish. The spans underneath the parent provide a more in-depth context of what occurs during a request (or what steps make up a request).
Many Observability back-ends visualize traces as waterfall diagrams that may look something like this:
Waterfall diagrams show the parent-child relationship between a root span and its child spans. When a span encapsulates another span, this also represents a nested relationship.
You can add tracing to an effect by creating a span using the Effect.withSpan API. This helps you track specific operations within the effect.
Example (Adding a Span to an Effect)
1import { import EffectEffect } from "effect"2
3// Define an effect that delays for 100 milliseconds4const const program: Effect.Effect<void, never, never>program = import EffectEffect.(alias) const void: Effect.Effect<void, never, never>
export voidvoid.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const delay: (duration: DurationInput) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, R> (+1 overload)Returns an effect that is delayed from this effect by the specified
`Duration`.
delay("100 millis"))5
6// Instrument the effect with a span for tracing7const const instrumented: Effect.Effect<void, never, never>instrumented = const program: Effect.Effect<void, never, never>program.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("myspan"))Instrumenting an effect with a span does not change its type. If you start with an Effect<A, E, R>, the result remains an Effect<A, E, R>.
To print spans for debugging or analysis, you’ll need to install the required tracing tools. Here’s how to set them up for your project.
Choose your package manager and install the necessary libraries:
npm install @effect/opentelemetrynpm install @opentelemetry/sdk-trace-base# For NodeJS applicationsnpm install @opentelemetry/sdk-trace-node# For browser applicationsnpm install @opentelemetry/sdk-trace-web# If you also need to export metricsnpm install @opentelemetry/sdk-metricspnpm add @effect/opentelemetrypnpm add @opentelemetry/sdk-trace-base# For NodeJS applicationspnpm add @opentelemetry/sdk-trace-node# For browser applicationspnpm add @opentelemetry/sdk-trace-web# If you also need to export metricspnpm add @opentelemetry/sdk-metricsyarn add @effect/opentelemetryyarn add @opentelemetry/sdk-trace-base# For NodeJS applicationsyarn add @opentelemetry/sdk-trace-node# For browser applicationsyarn add @opentelemetry/sdk-trace-web# If you also need to export metricsyarn add @opentelemetry/sdk-metricsbun add @effect/opentelemetrybun add @opentelemetry/sdk-trace-base# For NodeJS applicationsbun add @opentelemetry/sdk-trace-node# For browser applicationsbun add @opentelemetry/sdk-trace-web# If you also need to export metricsbun add @opentelemetry/sdk-metricsOnce the dependencies are installed, you can set up span printing using OpenTelemetry. Here’s an example showing how to print a span for an effect.
Example (Setting Up and Printing a Span)
1import { import EffectEffect } from "effect"2import { import NodeSdkNodeSdk } from "@effect/opentelemetry"3import {4 (alias) class ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter,5 (alias) class BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor6} from "@opentelemetry/sdk-trace-base"7
8// Define an effect that delays for 100 milliseconds9const const program: Effect.Effect<void, never, never>program = import EffectEffect.(alias) const void: Effect.Effect<void, never, never>
export voidvoid.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const delay: (duration: DurationInput) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, R> (+1 overload)Returns an effect that is delayed from this effect by the specified
`Duration`.
delay("100 millis"))10
11// Instrument the effect with a span for tracing12const const instrumented: Effect.Effect<void, never, never>instrumented = const program: Effect.Effect<void, never, never>program.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("myspan"))13
14// Set up tracing with the OpenTelemetry SDK15const const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive = import NodeSdkNodeSdk.const layer: (evaluate: LazyArg<NodeSdk.Configuration>) => Layer<Resource> (+1 overload)layer(() => ({16 (property) Configuration.resource?: {
readonly serviceName: string;
readonly serviceVersion?: string;
readonly attributes?: ResourceAttributes;
} | undefinedresource: { (property) serviceName: stringserviceName: "example" },17 // Export span data to the console18 (property) Configuration.spanProcessor?: SpanProcessor | readonly SpanProcessor[] | undefinedspanProcessor: new (alias) new BatchSpanProcessor<BufferConfig>(_exporter: SpanExporter, config?: BufferConfig | undefined): BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor(new (alias) new ConsoleSpanExporter(): ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter())19}))20
21// Run the effect, providing the tracing layer22import EffectEffect.const runPromise: <void, never>(effect: Effect.Effect<void, never, never>, options?: {
readonly signal?: AbortSignal;
} | undefined) => Promise<void>Executes an effect and returns a `Promise` that resolves with the result.
Use `runPromise` when working with asynchronous effects and you need to integrate with code that uses Promises.
If the effect fails, the returned Promise will be rejected with the error.
runPromise(const instrumented: Effect.Effect<void, never, never>instrumented.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const provide: <Resource, never, never>(layer: Layer<Resource, never, never>) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, Resource>> (+9 overloads)Splits the context into two parts, providing one part using the
specified layer/context/runtime and leaving the remainder `R0`
provide(const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive)))23/*24Example Output:25{26 traceId: 'd0f730abfc366205806469596092b239',27 parentId: undefined,28 traceState: undefined,29 name: 'myspan',30 id: 'ab4e42592e7f1f7c',31 kind: 0,32 timestamp: 1697040012664380.5,33 duration: 2895.769,34 attributes: {},35 status: { code: 1 },36 events: [],37 links: []38}39*/The output provides detailed information about the span:
| Field | Description |
|---|---|
traceId | A unique identifier for the entire trace, helping trace requests or operations as they move through an application. |
parentId | Identifies the parent span of the current span, marked as undefined in the output when there is no parent span, making it a root span. |
name | Describes the name of the span, indicating the operation being tracked (e.g., “myspan”). |
id | A unique identifier for the current span, distinguishing it from other spans within a trace. |
timestamp | A timestamp representing when the span started, measured in microseconds since the Unix epoch. |
duration | Specifies the duration of the span, representing the time taken to complete the operation (e.g., 2895.769 microseconds). |
attributes | Spans may contain attributes, which are key-value pairs providing additional context or information about the operation. In this output, it’s an empty object, indicating no specific attributes in this span. |
status | The status field provides information about the span’s status. In this case, it has a code of 1, which typically indicates an OK status (whereas a code of 2 signifies an ERROR status) |
events | Spans can include events, which are records of specific moments during the span’s lifecycle. In this output, it’s an empty array, suggesting no specific events recorded. |
links | Links can be used to associate this span with other spans in different traces. In the output, it’s an empty array, indicating no specific links for this span. |
Here’s how a span looks when the effect encounters an error:
Example (Span for an Effect that Fails)
1import { import EffectEffect } from "effect"2import { import NodeSdkNodeSdk } from "@effect/opentelemetry"3import {4 (alias) class ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter,5 (alias) class BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor6} from "@opentelemetry/sdk-trace-base"7
8const const program: Effect.Effect<never, string, never>program = import EffectEffect.const fail: <string>(error: string) => Effect.Effect<never, string, never>Creates an `Effect` that represents a recoverable error.
This `Effect` does not succeed but instead fails with the provided error. The
failure can be of any type, and will propagate through the effect pipeline
unless handled.
Use this function when you want to explicitly signal an error in an `Effect`
computation. The failed effect can later be handled with functions like
{@link
catchAll
}
or
{@link
catchTag
}
.
fail("Oh no!").(method) Pipeable.pipe<Effect.Effect<never, string, never>, Effect.Effect<never, string, never>, Effect.Effect<never, string, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<never, string, never>) => Effect.Effect<...>, bc: (_: Effect.Effect<...>) => Effect.Effect<...>): Effect.Effect<...> (+21 overloads)pipe(9 import EffectEffect.const delay: (duration: DurationInput) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, R> (+1 overload)Returns an effect that is delayed from this effect by the specified
`Duration`.
delay("100 millis"),10 import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("myspan")11)12
13const const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive = import NodeSdkNodeSdk.const layer: (evaluate: LazyArg<NodeSdk.Configuration>) => Layer<Resource> (+1 overload)layer(() => ({14 (property) Configuration.resource?: {
readonly serviceName: string;
readonly serviceVersion?: string;
readonly attributes?: ResourceAttributes;
} | undefinedresource: { (property) serviceName: stringserviceName: "example" },15 (property) Configuration.spanProcessor?: SpanProcessor | readonly SpanProcessor[] | undefinedspanProcessor: new (alias) new BatchSpanProcessor<BufferConfig>(_exporter: SpanExporter, config?: BufferConfig | undefined): BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor(new (alias) new ConsoleSpanExporter(): ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter())16}))17
18import EffectEffect.const runPromiseExit: <never, string>(effect: Effect.Effect<never, string, never>, options?: {
readonly signal?: AbortSignal;
} | undefined) => Promise<Exit<never, string>>Executes an effect and returns a `Promise` that resolves with an `Exit` describing the result.
Use `runPromiseExit` when you need detailed information about the outcome of the effect, including success or failure,
and you want to work with Promises.
runPromiseExit(const program: Effect.Effect<never, string, never>program.(method) Pipeable.pipe<Effect.Effect<never, string, never>, Effect.Effect<never, string, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<never, string, never>) => Effect.Effect<never, string, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const provide: <Resource, never, never>(layer: Layer<Resource, never, never>) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, Resource>> (+9 overloads)Splits the context into two parts, providing one part using the
specified layer/context/runtime and leaving the remainder `R0`
provide(const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive))).(method) Promise<Exit<never, string>>.then<void, never>(onfulfilled?: ((value: Exit<never, string>) => void | PromiseLike<void>) | null | undefined, onrejected?: ((reason: any) => PromiseLike<never>) | null | undefined): Promise<...>Attaches callbacks for the resolution and/or rejection of the Promise.
then(19 namespace console
var console: ConsoleThe `console` module provides a simple debugging console that is similar to the
JavaScript console mechanism provided by web browsers.
The module exports two specific components:
* A `Console` class with methods such as `console.log()`, `console.error()` and `console.warn()` that can be used to write to any Node.js stream.
* A global `console` instance configured to write to [`process.stdout`](https://nodejs.org/docs/latest-v22.x/api/process.html#processstdout) and
[`process.stderr`](https://nodejs.org/docs/latest-v22.x/api/process.html#processstderr). The global `console` can be used without importing the `node:console` module.
_**Warning**_: The global console object's methods are neither consistently
synchronous like the browser APIs they resemble, nor are they consistently
asynchronous like all other Node.js streams. See the [`note on process I/O`](https://nodejs.org/docs/latest-v22.x/api/process.html#a-note-on-process-io) for
more information.
Example using the global `console`:
```js
console.log('hello world');
// Prints: hello world, to stdout
console.log('hello %s', 'world');
// Prints: hello world, to stdout
console.error(new Error('Whoops, something bad happened'));
// Prints error message and stack trace to stderr:
// Error: Whoops, something bad happened
// at [eval]:5:15
// at Script.runInThisContext (node:vm:132:18)
// at Object.runInThisContext (node:vm:309:38)
// at node:internal/process/execution:77:19
// at [eval]-wrapper:6:22
// at evalScript (node:internal/process/execution:76:60)
// at node:internal/main/eval_string:23:3
const name = 'Will Robinson';
console.warn(`Danger ${name}! Danger!`);
// Prints: Danger Will Robinson! Danger!, to stderr
```
Example using the `Console` class:
```js
const out = getStreamSomehow();
const err = getStreamSomehow();
const myConsole = new console.Console(out, err);
myConsole.log('hello world');
// Prints: hello world, to out
myConsole.log('hello %s', 'world');
// Prints: hello world, to out
myConsole.error(new Error('Whoops, something bad happened'));
// Prints: [Error: Whoops, something bad happened], to err
const name = 'Will Robinson';
myConsole.warn(`Danger ${name}! Danger!`);
// Prints: Danger Will Robinson! Danger!, to err
```
console.(method) Console.log(message?: any, ...optionalParams: any[]): voidPrints to `stdout` with newline. Multiple arguments can be passed, with the
first used as the primary message and all additional used as substitution
values similar to [`printf(3)`](http://man7.org/linux/man-pages/man3/printf.3.html)
(the arguments are all passed to [`util.format()`](https://nodejs.org/docs/latest-v22.x/api/util.html#utilformatformat-args)).
```js
const count = 5;
console.log('count: %d', count);
// Prints: count: 5, to stdout
console.log('count:', count);
// Prints: count: 5, to stdout
```
See [`util.format()`](https://nodejs.org/docs/latest-v22.x/api/util.html#utilformatformat-args) for more information.
log20)21/*22Example Output:23{24 traceId: '760510a3f9a0881a09de990c87ec1cef',25 parentId: undefined,26 traceState: undefined,27 name: 'myspan',28 id: 'a528e38e82e848a5',29 kind: 0,30 timestamp: 1697091363002970.5,31 duration: 110371.664,32 attributes: {},33 status: { code: 2, message: 'Error: Oh no!' },34 events: [],35 links: []36}37{38 _id: 'Exit',39 _tag: 'Failure',40 cause: { _id: 'Cause', _tag: 'Fail', failure: 'Oh no!' }41}42*/In this example, the span’s status code is 2, indicating an error. The message in the status provides more details about the failure.
You can provide extra information to a span by utilizing the Effect.annotateCurrentSpan function.
This function allows you to attach key-value pairs, offering more context about the execution of the span.
Example (Annotating a Span)
1import { import EffectEffect } from "effect"2import { import NodeSdkNodeSdk } from "@effect/opentelemetry"3import {4 (alias) class ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter,5 (alias) class BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor6} from "@opentelemetry/sdk-trace-base"7
8const const program: Effect.Effect<void, never, never>program = import EffectEffect.(alias) const void: Effect.Effect<void, never, never>
export voidvoid.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>, Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<...>) => Effect.Effect<...>, bc: (_: Effect.Effect<...>) => Effect.Effect<...>, cd: (_: Effect.Effect<...>) => Effect.Effect<...>): Effect.Effect<...> (+21 overloads)pipe(9 import EffectEffect.const delay: (duration: DurationInput) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, R> (+1 overload)Returns an effect that is delayed from this effect by the specified
`Duration`.
delay("100 millis"),10 // Annotate the span with a key-value pair11 import EffectEffect.const tap: <void, Effect.Effect<void, never, never>>(f: (a: void) => Effect.Effect<void, never, never>) => <E, R>(self: Effect.Effect<void, E, R>) => Effect.Effect<...> (+7 overloads)tap(() => import EffectEffect.const annotateCurrentSpan: (key: string, value: unknown) => Effect.Effect<void> (+1 overload)Adds an annotation to the current span if available
annotateCurrentSpan("key", "value")),12 // Wrap the effect in a span named 'myspan'13 import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("myspan")14)15
16// Set up tracing with the OpenTelemetry SDK17const const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive = import NodeSdkNodeSdk.const layer: (evaluate: LazyArg<NodeSdk.Configuration>) => Layer<Resource> (+1 overload)layer(() => ({18 (property) Configuration.resource?: {
readonly serviceName: string;
readonly serviceVersion?: string;
readonly attributes?: ResourceAttributes;
} | undefinedresource: { (property) serviceName: stringserviceName: "example" },19 (property) Configuration.spanProcessor?: SpanProcessor | readonly SpanProcessor[] | undefinedspanProcessor: new (alias) new BatchSpanProcessor<BufferConfig>(_exporter: SpanExporter, config?: BufferConfig | undefined): BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor(new (alias) new ConsoleSpanExporter(): ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter())20}))21
22// Run the effect, providing the tracing layer23import EffectEffect.const runPromise: <void, never>(effect: Effect.Effect<void, never, never>, options?: {
readonly signal?: AbortSignal;
} | undefined) => Promise<void>Executes an effect and returns a `Promise` that resolves with the result.
Use `runPromise` when working with asynchronous effects and you need to integrate with code that uses Promises.
If the effect fails, the returned Promise will be rejected with the error.
runPromise(const program: Effect.Effect<void, never, never>program.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const provide: <Resource, never, never>(layer: Layer<Resource, never, never>) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, Resource>> (+9 overloads)Splits the context into two parts, providing one part using the
specified layer/context/runtime and leaving the remainder `R0`
provide(const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive)))24/*25Example Output:26{27 traceId: '869c9d74d9db14a4ba4393ca8e0f61db',28 parentId: undefined,29 traceState: undefined,30 name: 'myspan',31 id: '31eb49570d197f8d',32 kind: 0,33 timestamp: 1697045981663321.5,34 duration: 109563.353,35 attributes: { key: 'value' },36 status: { code: 1 },37 events: [],38 links: []39}40*/In the context of tracing, logs are converted into “Span Events.” These events offer structured insights into your application’s activities and provide a timeline of when specific operations occurred.
1import { import EffectEffect } from "effect"2import { import NodeSdkNodeSdk } from "@effect/opentelemetry"3import {4 (alias) class ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter,5 (alias) class BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor6} from "@opentelemetry/sdk-trace-base"7
8// Define a program that logs a message and delays for 100 milliseconds9const const program: Effect.Effect<void, never, never>program = import EffectEffect.const log: (...message: ReadonlyArray<any>) => Effect.Effect<void, never, never>Logs one or more messages or error causes at the current log level, which is INFO by default.
This function allows logging multiple items at once and can include detailed error information using `Cause` instances.
To adjust the log level, use the `Logger.withMinimumLogLevel` function.
log("Hello").(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<...>, bc: (_: Effect.Effect<...>) => Effect.Effect<...>): Effect.Effect<...> (+21 overloads)pipe(10 import EffectEffect.const delay: (duration: DurationInput) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, R> (+1 overload)Returns an effect that is delayed from this effect by the specified
`Duration`.
delay("100 millis"),11 import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("myspan")12)13
14// Set up tracing with the OpenTelemetry SDK15const const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive = import NodeSdkNodeSdk.const layer: (evaluate: LazyArg<NodeSdk.Configuration>) => Layer<Resource> (+1 overload)layer(() => ({16 (property) Configuration.resource?: {
readonly serviceName: string;
readonly serviceVersion?: string;
readonly attributes?: ResourceAttributes;
} | undefinedresource: { (property) serviceName: stringserviceName: "example" },17 (property) Configuration.spanProcessor?: SpanProcessor | readonly SpanProcessor[] | undefinedspanProcessor: new (alias) new BatchSpanProcessor<BufferConfig>(_exporter: SpanExporter, config?: BufferConfig | undefined): BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor(new (alias) new ConsoleSpanExporter(): ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter())18}))19
20// Run the effect, providing the tracing layer21import EffectEffect.const runPromise: <void, never>(effect: Effect.Effect<void, never, never>, options?: {
readonly signal?: AbortSignal;
} | undefined) => Promise<void>Executes an effect and returns a `Promise` that resolves with the result.
Use `runPromise` when working with asynchronous effects and you need to integrate with code that uses Promises.
If the effect fails, the returned Promise will be rejected with the error.
runPromise(const program: Effect.Effect<void, never, never>program.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const provide: <Resource, never, never>(layer: Layer<Resource, never, never>) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, Resource>> (+9 overloads)Splits the context into two parts, providing one part using the
specified layer/context/runtime and leaving the remainder `R0`
provide(const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive)))22/*23Example Output:24{25 traceId: 'ad708d58c15f9e5c7b5cca2eeb6838a2',26 parentId: undefined,27 traceState: undefined,28 name: 'myspan',29 id: '4353fd47423e786a',30 kind: 0,31 timestamp: 1697043230170724.2,32 duration: 112052.514,33 attributes: {},34 status: { code: 1 },35 events: [36 {37 name: 'Hello',38 attributes: { 'effect.fiberId': '#0', 'effect.logLevel': 'INFO' }, // Log attributes39 time: [ 1697043230, 280923805 ], // Event timestamp40 droppedAttributesCount: 041 }42 ],43 links: []44}45*/Each span can include events, which capture specific moments during the execution of a span. In this example, a log message "Hello" is recorded as an event within the span. Key details of the event include:
| Field | Description |
|---|---|
name | The name of the event, which corresponds to the logged message (e.g., 'Hello'). |
attributes | Key-value pairs that provide additional context about the event, such as fiberId and log level. |
time | The timestamp of when the event occurred, shown in a high-precision format. |
droppedAttributesCount | Indicates how many attributes were discarded, if any. In this case, no attributes were dropped. |
Spans can be nested to represent a hierarchy of operations. This allows you to track how different parts of your application relate to one another during execution. The following example demonstrates how to create and manage nested spans.
Example (Nesting Spans in a Trace)
1import { import EffectEffect } from "effect"2import { import NodeSdkNodeSdk } from "@effect/opentelemetry"3import {4 (alias) class ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter,5 (alias) class BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor6} from "@opentelemetry/sdk-trace-base"7
8const const child: Effect.Effect<void, never, never>child = import EffectEffect.(alias) const void: Effect.Effect<void, never, never>
export voidvoid.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<...>, bc: (_: Effect.Effect<...>) => Effect.Effect<...>): Effect.Effect<...> (+21 overloads)pipe(9 import EffectEffect.const delay: (duration: DurationInput) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, R> (+1 overload)Returns an effect that is delayed from this effect by the specified
`Duration`.
delay("100 millis"),10 import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("child")11)12
13const const parent: Effect.Effect<void, never, never>parent = import EffectEffect.const gen: <YieldWrap<Effect.Effect<void, never, never>>, void>(f: (resume: Effect.Adapter) => Generator<YieldWrap<Effect.Effect<void, never, never>>, void, never>) => Effect.Effect<...> (+1 overload)gen(function* () {14 yield* import EffectEffect.const sleep: (duration: DurationInput) => Effect.Effect<void>Returns an effect that suspends for the specified duration. This method is
asynchronous, and does not actually block the fiber executing the effect.
sleep("20 millis")15 yield* const child: Effect.Effect<void, never, never>child16 yield* import EffectEffect.const sleep: (duration: DurationInput) => Effect.Effect<void>Returns an effect that suspends for the specified duration. This method is
asynchronous, and does not actually block the fiber executing the effect.
sleep("10 millis")17}).(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
withSpan("parent"))18
19// Set up tracing with the OpenTelemetry SDK20const const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive = import NodeSdkNodeSdk.const layer: (evaluate: LazyArg<NodeSdk.Configuration>) => Layer<Resource> (+1 overload)layer(() => ({21 (property) Configuration.resource?: {
readonly serviceName: string;
readonly serviceVersion?: string;
readonly attributes?: ResourceAttributes;
} | undefinedresource: { (property) serviceName: stringserviceName: "example" },22 (property) Configuration.spanProcessor?: SpanProcessor | readonly SpanProcessor[] | undefinedspanProcessor: new (alias) new BatchSpanProcessor<BufferConfig>(_exporter: SpanExporter, config?: BufferConfig | undefined): BatchSpanProcessor
import BatchSpanProcessorBatchSpanProcessor(new (alias) new ConsoleSpanExporter(): ConsoleSpanExporter
import ConsoleSpanExporterThis is implementation of
{@link
SpanExporter
}
that prints spans to the
console. This class can be used for diagnostic purposes.
NOTE: This
{@link
SpanExporter
}
is intended for diagnostics use only, output rendered to the console may change at any time.
ConsoleSpanExporter())23}))24
25// Run the effect, providing the tracing layer26import EffectEffect.const runPromise: <void, never>(effect: Effect.Effect<void, never, never>, options?: {
readonly signal?: AbortSignal;
} | undefined) => Promise<void>Executes an effect and returns a `Promise` that resolves with the result.
Use `runPromise` when working with asynchronous effects and you need to integrate with code that uses Promises.
If the effect fails, the returned Promise will be rejected with the error.
runPromise(const parent: Effect.Effect<void, never, never>parent.(method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)pipe(import EffectEffect.const provide: <Resource, never, never>(layer: Layer<Resource, never, never>) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, Resource>> (+9 overloads)Splits the context into two parts, providing one part using the
specified layer/context/runtime and leaving the remainder `R0`
provide(const NodeSdkLive: Layer<Resource, never, never>NodeSdkLive)))27/*28Example Output:29{30 traceId: '92fe81f1454d9c099198568cf867dc59',31 parentId: 'b953d6c7d37ad93d', // This indicates the span is a child of 'parent'32 traceState: undefined,33 name: 'child',34 id: '2fd19c8c23ebc7e8', // Unique ID for the child span35 kind: 0,36 timestamp: 1697043815321888.2,37 duration: 106536.264,38 attributes: {},39 status: { code: 1 },40 events: [],41 links: []42}43{44 traceId: '92fe81f1454d9c099198568cf867dc59',45 parentId: undefined, // Indicates this is the root span46 traceState: undefined,47 name: 'parent',48 id: 'b953d6c7d37ad93d', // Unique ID for the parent span49 kind: 0,50 timestamp: 1697043815292133.2,51 duration: 149724.295,52 attributes: {},53 status: { code: 1 },54 events: [],55 links: []56}57*/The parent-child relationship is evident in the span output, where the parentId of the child span matches the id of the parent span. This structure helps track how operations are related within a single trace.
In this tutorial, we’ll guide you through simulating and visualizing traces using a sample instrumented Node.js application. We will use Docker, Prometheus, Grafana, and Tempo to create, collect, and visualize traces.
Let’s understand the tools we’ll be using in simple terms:
-
Docker: Docker allows us to run applications in containers. Think of a container as a lightweight and isolated environment where your application can run consistently, regardless of the host system. It’s a bit like a virtual machine but more efficient.
-
Prometheus: Prometheus is a monitoring and alerting toolkit. It collects metrics and data about your applications and stores them for further analysis. This helps in identifying performance issues and understanding the behavior of your applications.
-
Grafana: Grafana is a visualization and analytics platform. It helps in creating beautiful and interactive dashboards to visualize your application’s data. You can use it to graphically represent metrics collected by Prometheus.
-
Tempo: Tempo is a distributed tracing system that allows you to trace the journey of a request as it flows through your application. It provides insights into how requests are processed and helps in debugging and optimizing your applications.
To get Docker, follow these steps:
-
Visit the Docker website at https://www.docker.com/.
-
Download Docker Desktop for your operating system (Windows or macOS) and install it.
-
After installation, open Docker Desktop, and it will run in the background.
Now, let’s simulate traces using a sample Node.js application. We’ll provide you with the code and guide you on setting up the necessary components.
-
Download Docker Files. Download the required Docker files: docker.zip
-
Set Up docker. Unzip the downloaded file, navigate to the
/docker/localdirectory in your terminal or command prompt and run the following command to start the necessary services:Terminal window docker-compose up -
Simulate Traces. Run the following example code in your Node.js environment. This code simulates a set of tasks and generates traces.
Before proceeding, you’ll need to install additional libraries in addition to the latest version of
effect. Here are the required libraries:Terminal window npm install @effect/opentelemetrynpm install @opentelemetry/exporter-trace-otlp-httpnpm install @opentelemetry/sdk-trace-base# For NodeJS applicationsnpm install @opentelemetry/sdk-trace-node# For browser applicationsnpm install @opentelemetry/sdk-trace-web# If you also need to export metricsnpm install @opentelemetry/sdk-metricsTerminal window pnpm add @effect/opentelemetrypnpm add @opentelemetry/exporter-trace-otlp-httppnpm add @opentelemetry/sdk-trace-base# For NodeJS applicationspnpm add @opentelemetry/sdk-trace-node# For browser applicationspnpm add @opentelemetry/sdk-trace-web# If you also need to export metricspnpm add @opentelemetry/sdk-metricsTerminal window yarn add @effect/opentelemetryyarn add @opentelemetry/exporter-trace-otlp-httpyarn add @opentelemetry/sdk-trace-base# For NodeJS applicationsyarn add @opentelemetry/sdk-trace-node# For browser applicationsyarn add @opentelemetry/sdk-trace-web# If you also need to export metricsyarn add @opentelemetry/sdk-metricsTerminal window bun add @effect/opentelemetrybun add @opentelemetry/exporter-trace-otlp-httpbun add @opentelemetry/sdk-trace-base# For NodeJS applicationsbun add @opentelemetry/sdk-trace-node# For browser applicationsbun add @opentelemetry/sdk-trace-web# If you also need to export metricsbun add @opentelemetry/sdk-metrics1import {Effect } from "effect"import Effect2import {NodeSdk } from "@effect/opentelemetry"import NodeSdk3import {BatchSpanProcessor } from "@opentelemetry/sdk-trace-base"(alias) class BatchSpanProcessor import BatchSpanProcessor4import {OTLPTraceExporter } from "@opentelemetry/exporter-trace-otlp-http"(alias) class OTLPTraceExporter import OTLPTraceExporterCollector Trace Exporter for Node
56// Function to simulate a task with possible subtasks7consttask = (const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>8name: string,(parameter) name: string9delay: number,(parameter) delay: number10children:(parameter) children: readonly Effect.Effect<void, never, never>[]ReadonlyArray<interface ReadonlyArray<T>Effect.import EffectEffect<void>> = []interface Effect<out A, out E = never, out R = never> namespace EffectThe `Effect` interface defines a value that lazily describes a workflow or job. The workflow requires some context `R`, and may fail with an error of type `E`, or succeed with a value of type `A`. `Effect` values model resourceful interaction with the outside world, including synchronous, asynchronous, concurrent, and parallel interaction. They use a fiber-based concurrency model, with built-in support for scheduling, fine-grained interruption, structured concurrency, and high scalability. To run an `Effect` value, you need a `Runtime`, which is a type that is capable of executing `Effect` values.
11) =>12Effect.import Effectgen(function* () {const gen: <YieldWrap<Effect.Effect<void, never, never>>, void>(f: (resume: Effect.Adapter) => Generator<YieldWrap<Effect.Effect<void, never, never>>, void, never>) => Effect.Effect<...> (+1 overload)13yield*Effect.import Effectlog(const log: (...message: ReadonlyArray<any>) => Effect.Effect<void, never, never>Logs one or more messages or error causes at the current log level, which is INFO by default. This function allows logging multiple items at once and can include detailed error information using `Cause` instances. To adjust the log level, use the `Logger.withMinimumLogLevel` function.
name)(parameter) name: string14yield*Effect.import Effectsleep(`${const sleep: (duration: DurationInput) => Effect.Effect<void>Returns an effect that suspends for the specified duration. This method is asynchronous, and does not actually block the fiber executing the effect.
delay} millis`)(parameter) delay: number15for (constchild ofconst child: Effect.Effect<void, never, never>children) {(parameter) children: readonly Effect.Effect<void, never, never>[]16yield*childconst child: Effect.Effect<void, never, never>17}18yield*Effect.import Effectsleep(`${const sleep: (duration: DurationInput) => Effect.Effect<void>Returns an effect that suspends for the specified duration. This method is asynchronous, and does not actually block the fiber executing the effect.
delay} millis`)(parameter) delay: number19}).pipe((method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<void, never, never>): Effect.Effect<...> (+21 overloads)Effect.import EffectwithSpan(const withSpan: (name: string, options?: SpanOptions | undefined) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, ParentSpan>> (+1 overload)Wraps the effect with a new span for tracing.
name))(parameter) name: string2021constpoll =const poll: Effect.Effect<void, never, never>task("/poll", 1)const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>2223// Create a program with tasks and subtasks24constprogram =const program: Effect.Effect<void, never, never>task("client", 2, [const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>25task("/api", 3, [const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>26task("/authN", 4, [const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>task("/authZ", 5)]),const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>27task("/payment Gateway", 6, [const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>28task("DB", 7),const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>29task("Ext. Merchant", 8)const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>30]),31task("/dispatch", 9, [const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>32task("/dispatch/search", 10),const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>33Effect.import Effectall([const all: <readonly [Effect.Effect<void, never, never>, Effect.Effect<void, never, never>, Effect.Effect<void, never, never>], { concurrency: "inherit"; }>(arg: readonly [Effect.Effect<void, never, never>, Effect.Effect<...>, Effect.Effect<...>], options?: { ...; } | undefined) => Effect.Effect<...>Runs all the provided effects in sequence respecting the structure provided in input. Supports multiple arguments, a single argument tuple / array or record / struct.
poll,const poll: Effect.Effect<void, never, never>poll,const poll: Effect.Effect<void, never, never>poll], {const poll: Effect.Effect<void, never, never>concurrency: "inherit" }),(property) concurrency: "inherit"34task("/pollDriver/{id}", 11)const task: (name: string, delay: number, children?: ReadonlyArray<Effect.Effect<void>>) => Effect.Effect<void, never, never>35])36])37])3839constNodeSdkLive =const NodeSdkLive: Layer<Resource, never, never>NodeSdk.import NodeSdklayer(() => ({const layer: (evaluate: LazyArg<NodeSdk.Configuration>) => Layer<Resource> (+1 overload)40resource: {(property) Configuration.resource?: { readonly serviceName: string; readonly serviceVersion?: string; readonly attributes?: ResourceAttributes; } | undefinedserviceName: "example" },(property) serviceName: string41spanProcessor: new(property) Configuration.spanProcessor?: SpanProcessor | readonly SpanProcessor[] | undefinedBatchSpanProcessor(new(alias) new BatchSpanProcessor<BufferConfig>(_exporter: SpanExporter, config?: BufferConfig | undefined): BatchSpanProcessor import BatchSpanProcessorOTLPTraceExporter())(alias) new OTLPTraceExporter(config?: OTLPExporterNodeConfigBase): OTLPTraceExporter import OTLPTraceExporterCollector Trace Exporter for Node
42}))4344Effect.import EffectrunPromise(const runPromise: <void, never>(effect: Effect.Effect<void, never, never>, options?: { readonly signal?: AbortSignal; } | undefined) => Promise<void>Executes an effect and returns a `Promise` that resolves with the result. Use `runPromise` when working with asynchronous effects and you need to integrate with code that uses Promises. If the effect fails, the returned Promise will be rejected with the error.
45program.const program: Effect.Effect<void, never, never>pipe((method) Pipeable.pipe<Effect.Effect<void, never, never>, Effect.Effect<void, never, never>, Effect.Effect<void, never, never>>(this: Effect.Effect<...>, ab: (_: Effect.Effect<void, never, never>) => Effect.Effect<...>, bc: (_: Effect.Effect<...>) => Effect.Effect<...>): Effect.Effect<...> (+21 overloads)46Effect.import Effectprovide(const provide: <Resource, never, never>(layer: Layer<Resource, never, never>) => <A, E, R>(self: Effect.Effect<A, E, R>) => Effect.Effect<A, E, Exclude<R, Resource>> (+9 overloads)Splits the context into two parts, providing one part using the specified layer/context/runtime and leaving the remainder `R0`
NodeSdkLive),const NodeSdkLive: Layer<Resource, never, never>47Effect.import EffectcatchAllCause(const catchAllCause: <never, void, never, never>(f: (cause: Cause<never>) => Effect.Effect<void, never, never>) => <A, R>(self: Effect.Effect<A, never, R>) => Effect.Effect<void | A, never, R> (+1 overload)Recovers from both recoverable and unrecoverable errors. See `sandbox`, `mapErrorCause` for other functions that can recover from defects.
Effect.import EffectlogError)const logError: (...message: ReadonlyArray<any>) => Effect.Effect<void, never, never>Logs the specified message or cause at the Error log level.
48)49)50/*51Output:52timestamp=... level=INFO fiber=#0 message=client53timestamp=... level=INFO fiber=#0 message=/api54timestamp=... level=INFO fiber=#0 message=/authN55timestamp=... level=INFO fiber=#0 message=/authZ56timestamp=... level=INFO fiber=#0 message="/payment Gateway"57timestamp=... level=INFO fiber=#0 message=DB58timestamp=... level=INFO fiber=#0 message="Ext. Merchant"59timestamp=... level=INFO fiber=#0 message=/dispatch60timestamp=... level=INFO fiber=#0 message=/dispatch/search61timestamp=... level=INFO fiber=#3 message=/poll62timestamp=... level=INFO fiber=#4 message=/poll63timestamp=... level=INFO fiber=#5 message=/poll64timestamp=... level=INFO fiber=#0 message=/pollDriver/{id}65*/ -
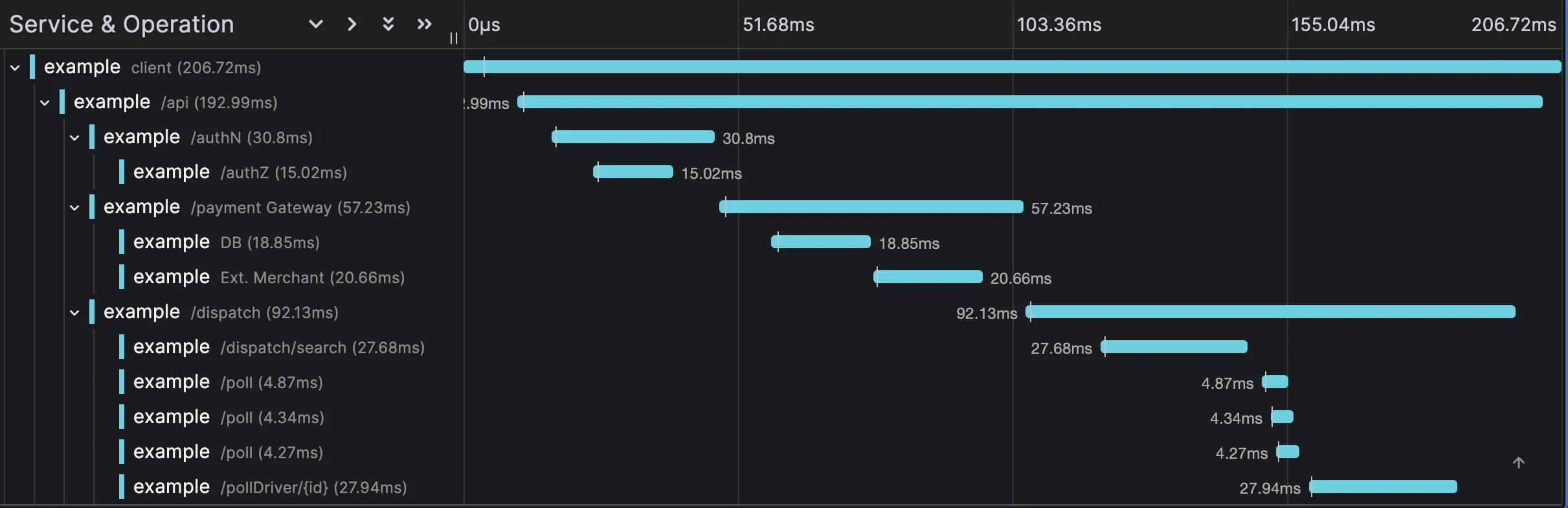
Visualize Traces. Now, open your web browser and go to
http://localhost:3000/explore. You will see a generatedTrace IDon the web page. Click on it to see the details of the trace.